Quando se trata do seu site, as primeiras impressões são tudo.
Pesquisas mostram que você tem apenas 5 segundos para convencer os visitantes do site de que eles devem ficar para ver o que você tem a oferecer.
Como a maioria dos visitantes do site chegam primeiramente à sua página inicial, é nesse ponto que as melhorias terão um impacto maior no desempenho geral.
Neste artigo, você encontrará alguns dos mais belos designs de homepages. Confira abaixo as dicas que vamos oferecer e quais são alguns ótimos exemplos de homepages de sucesso.
#1 – Deixe-a parecendo uma página de revista que chama a sua atenção
Se você já folheou uma revista, saberá do que estamos falando.
Ao se deparar com uma página realmente atraente, seu olhar será atraído imediatamente, e você não resistirá e irá parar durante alguns segundos sobre ela para ler.
Navegar na web não é diferente.
Vários elementos podem ser usados para chamar a atenção do visitante com relação às homepages: imagens, fontes, cores, layout …
Tesla

Produtos bonitos são fáceis de serem vendidos. É por isso que empresas como Tesla e Apple sempre exibem seus novos produtos em suas homepages.
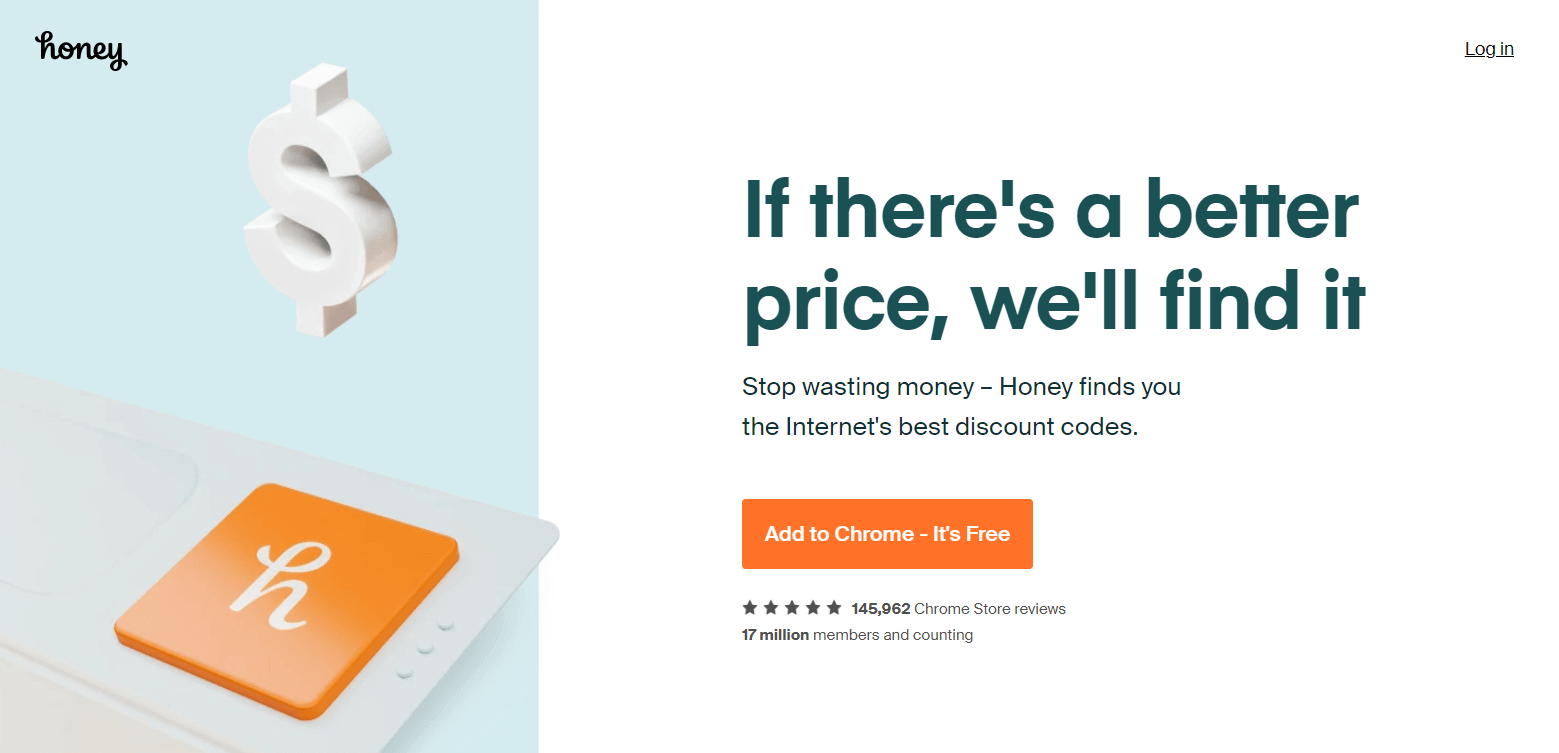
Dica: se o seu produto ou serviço é simples de explicar, torne a imagem o foco principal da sua página. Produtos e serviços mais complexos ou abstratos (como a Honey, que oferece cupons ao fazer compras on-line) tendem a depender do texto e cores para atrair a atenção do usuário.
Honey

Dica: Avalie com cuidado a aparência das imagens. Pexels e Unsplash podem fornecer imagens impressionantes de graça, enquanto sites premium como o Shutterstock oferecem acesso a mais de 200 milhões de imagens.
Agora que você conseguiu chamar a atenção dos usuários, deixe claro o que você tem a oferecer.
#2 -O seu público entende o que você faz?
Muitos donos de sites ficam surpresos quando as pessoas que usam o site não conseguem explicar para que ele serve depois de alguns minutos na página.
Independentemente do nível de conhecimento do seu público, é importante evitar jargões técnicos ou descrições complexas, pois o público pode ter dificuldades de entender o que você está falando.
Aqui estão as perguntas que sua página inicial precisa responder:
- Quem é você? : Inclua seu logotipo, nome da marca, cores da marca etc.
- O que você faz?: Seja sempre claro e vá direto ao ponto.
ActiveCampaign

A página inicial da ActiveCampaign é um ótimo exemplo de como simplificar a descrição de um produto complexo. Afinal, embora seu público-alvo (profissionais de marketing) entenda a proposta deles, os donos das empresas que precisam tomar a decisão de compra talvez não entendam.
Conforme você for rolando a página para baixo, o ActiveCampaign deixa claro o que faz.
#3 – Deixe o seu objetivo claro
As homepages devem sempre ser elaboradas com um objetivo específico em mente. Aqui estão alguns exemplos:
- Inicie uma avaliação gratuita
- Solicite uma demo
- Contate-nos (telefone, preencha o formulário)
- Vender um produto ou serviço
- Assine uma newsletter
- Assista um video
- Digite a URL do seu site
O objetivo que você escolher deve sempre estar alinhado com a meta da sua empresa ou organização.
Squarespace

O principal objetivo do Squarespace é claro: fazer com que o usuário comece uma avaliação gratuíta. Os botões em alto contraste com o fundo da página são ótimos para fazer essa oferta aos usuários.
Dica: quanto mais complexo ou caro for o seu produto ou serviço, maior a probabilidade de você precisar de uma opção secundária de botão para os visitantes do site. Se você precisar de duas frases call-to-action, faça com que pareçam diferentes, pois assim as pessoas tendem a tomar outra atitude.
#4 – Design
Sem um layout com um design adequado, mesmo as imagens mais impressionantes e o texto mais poderoso podem resultar em homepages com um desempenho insuficiente.
A maneira mais fácil e acessível de garantir um bom layout é usar um template de site com um design profissional.
Esteja você fazendo o seu site com um designer ou construindo a página você mesmo, confira quais são os segredos para um ótimo design abaixo:
- Garanta que a sua fonte esteja legível
- Evite pop-ups, animações ou efeitos que pioram a experiência do usuário
- Inclua espaços em branco para permitir que seu conteúdo se destaque
- Escolha as cores adequadas
Bitrise

Assim como muitos dos exemplos deste artigo, a homepage da Bitrise é uma obra-prima do design. As cores, fontes, espaçamento e recursos visuais trabalham juntos para oferecer um design simples, mas atraente, orientado para o objetivo principal de fazer com que o usuário se inscreva.
Dica: em muitos casos, menos é mais. Homepages com um design exagerado não são apenas caras para produzir e atualizar, mas geralmente não apresentam desempenho tão bom quanto seus concorrentes com um design mais simples.
# 5 – Escreva um texto que faça as pessoas sentirem algo
Para que sua homepage se destaque, o texto precisa ser de qualidade.
Se você não é um escritor profissional, não há necessidade de entrar em pânico.
Às vezes, mudar apenas algumas palavras pode fazer toda a diferença.
Aqui estão algumas dicas para ajudar a melhorar o texto da sua página inicial:
- Use as mesmas palavras que a sua audiência utiliza (ou as palavras-chaves que eles usam para pesquisar)
- Use mais “você” do que “nós”.
- Use adjetivos e palavras de ação que “tocam” o seu público.
- Use um texto objetivo, não encha com palavras desnecessárias.
- Use espaços em branco e pontuações para enfatizar determinadas seções.
Dica: Uma ótima maneira de escrever um texto melhor é entrevistar alguns dos seus clientes para entender como seu produto ou serviço pode ajudá-los, com quais palavras e termos técnicos eles estão familiarizados, etc.
Grammarly

Tudo o que o Grammarly faz é sobre “você”, não sobre eles. Esse corretor de textos em inglês é excelente para quem não tem confiança nessa língua.
O Grammarly entende que muitas pessoas batalham para ter confiança ao escreverem. É por isso que eles destacam esse ponto problemático com mensagens positivas para chamar a atenção dos usuários. Confira algumas das frases que eles usam:
- Escreva com confiança em todos os lugares
- Melhore suas habilidades
- Faça coisas extraordionárias
# 6 – Imagens valem mais que mil palavras
Imagine como seria um site imobiliário ou de viagens sem imagens …
Mesmo com um texto incrível, ainda haveria a sensação de estar faltando alguma coisa.
Conforme mencionamos anteriormente, quanto mais visual for o seu produto ou serviço, mais você precisará confiar nas imagens para que ele se destaque.
Airbnb

A homepage do AirBnB não possui textos – apenas uma bela imagem e um pouco de incentivo para que o usuário comece a pesquisar.
Infelizmente, nem sempre é tão fácil.
Às vezes, para realmente mostrar um ponto, é mais fácil combinar texto e imagens.
#7 – Confiança
A confiança é o componente principal de qualquer novo relacionamento online.
As pessoas que visitam seu site pela primeira vez precisam se sentir seguras e confiantes de que estão tomando a decisão certa ao interagir com a sua marca.
A maneira mais fácil de construir um relacionamento honesto e confiante é através da influência social.
Shopify Plus

A página inicial do Shopify Plus tem o objetivo claro de criar confiança entre os clientes corporativos que procuram uma plataforma de comércio eletrônico.
A influência social pode ser feita de várias maneiras:
- Citações, Depoimentos
- Estatísticas (como número de clientes)
- Avaliações e classificações
- Prêmios recebidos
Dica: verifique se o site está em uma rede segura (https). Isso cria confiança nos visitantes do site, informando que suas informações são criptografadas.
#8 – Interaja com os seus visitantes
Não há melhor maneira de criar uma relação com os visitantes do seu site do que fazê-los interagir diretamente com você através do site.
Essas interações podem ser feitas de várias maneiras, como:
- Live Chat ou chatbots
- Ferramentas
- Vídeos
- Demonstrações interativas
Resultados Digitais

A homepage do site Resultados Digitais é um ótimo exemplo de uma página que interage da forma certa com os seus visitantes. O Chatbot é visualizado facilmente no momento que a página é acessada, e eles deixam seu objetivo bem claro ao oferecer um botão de teste grátis como elemento central da página.
#9 – Compatibilidade
Seu site pode ser visualizado em uma variedade de dispositivos e navegadores.
Garantir que seu site tenha uma ótima aparência em todas essas condições pode ser a diferença entre o sucesso e o fracasso do seu trabalho.
Aqui estão alguns testes úteis que você pode executar para garantir que tudo esteja bem.
- Compatibilidade com dispositivos móveis: teste de compatibilidade com dispositivos móveis do Google
- Carregamento rápido da página: PageSpeed Insights do Google
- Compatibilidade entre navegadores: BrowserStack (pago), Browsershots (gratuito)
Dica: plataformas para criação de sites de qualidade, como o Wix, criam páginas otimizadas para dispositivos móveis.
Stripe

Sua página inicial não precisa parecer idêntica no computador e no celular para funcionar bem.
Em alguns casos, retirar algumas informações desnecessárias para dispositivos menores pode ser benéfico. O Stripe, por exemplo, removeu a imagem maior da versão para celular.
#10 – Otimização para mecanismos de busca
Se você seguir todas as dicas deste guia, já estará a caminho certo para obter uma página inicial otimizada.
Basicamente, tudo o que mencionamos neste artigo desempenha um papel importante para ranquear o seu site de forma eficiente nas ferramentas de busca.
No entanto, você ainda precisa cobrir os outros conceitos básicos relacionados ao SEO na página, como:
- Title Tag
- Meta Description
- Títulos H1 a H6
- Links internos
- Links externos
Ahrefs

Além de ser uma excelente ferramenta para pesquisa de palavras-chave e tudo relacionado a SEO, a página inicial de Ahrefs é um excelente exemplo de uma página otimizada.
Dica profissional: Procurando por um rápido aumento nos rankings? Atualize o Título da página e a Meta Description e veja como isso afeta o seu ranking.
Quer mais inspiração? Confira as homepages abaixo:
InfoJobs
Catho
Samsung

Xtech

Netshoes

Huawei

Gogoro

Arco

Mixpanel




 Webolto PT
Webolto PT
Deixe um comentário