En un sitio web, así como en otros aspectos generales, los colores siempre tienen un impacto psicológico, algunas veces está ligado a aspectos culturales. Por ejemplo, el blanco es sinónimo de pureza; el amarillo representa alegría, sensualidad o cólera, el verde representa naturaleza, confort, y así la lista continúa. Al momento de elegir el diseño de tu sitio web, deberás tener en cuenta la dimensión simbólica de los colores. Estos no deben elegirse al azar, sino deben reflejar tu imagen, el posicionamiento que quieres darle a la marca, tu producto, tus historias e incluso tus valores.
Este aspecto del diseño web no es de los más tocados en la red, es por ello que en Webolto hemos decidido analizar el tema a detalle. Asimismo, podrás encontrar en este post una recopilación de conjuntos de colores, para que no pases horas y horas buscando y puedas elegir una combinación que funcione bien para tu sitio web.
El impacto de los colores de un sitio de Internet
La labor de un diseñador web no es para nada fácil, como algunos podrían pensar. El especialista en diseño debe tener en mente muchas variables para poder realizar un diseño web profesional y, a menudo, sus tareas suelen ser muy exigentes. Por ejemplo tiene que preparar su presupuesto o elegir un buen hosting. Asimismo, debe asegurarse de que la navegación del sitio sea clara y fluida, aspecto importante de la experiencia de usuario y, al mismo tiempo, debe ponerse en el lugar del internauta. Asimismo, el diseñador debe priorizar las etapas del túnel de conversión, y de esta forma optimizar la conversión del sitio, teniendo siempre en cuenta los objetivos del propietario de la plataforma.
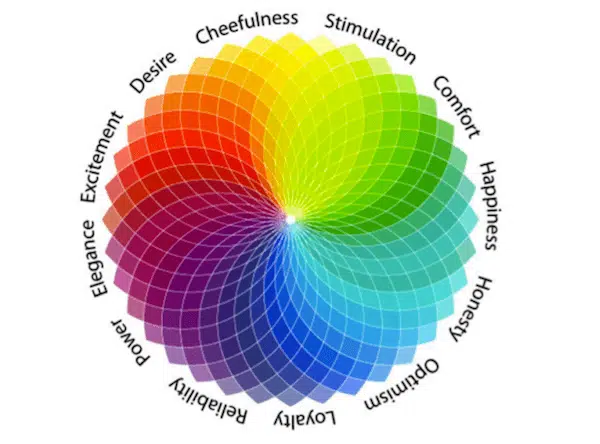
A medida que el diseño de un sitio web ha ido ganando protagonismo sobre el comportamiento de los usuarios, los diseñadores web se han interesando poco a poco en la psicología del usuario y, en especial, en la psicología de los colores. Si un diseñador posee un vasto conocimiento sobre el significado de los colores, podrá responder de forma más adecuada y optimizar el trabajo de diseño. Al utilizar los colores idóneos, el diseño puede ayudar a que los clientes se sientan atraídos a realizar una acción en particular. Asimismo, los colores tienen una influencia notable, especialmente en la conversión. Estos permiten atraer la atención donde se necesita, enviando las señales correctas y generando las emociones positivas deseadas. Debajo te mostramos una breve descripción de la simbología de los colores.

Los colores ayudan a determinar la percepción que tienen los clientes, en este caso en particular, los visitantes de tu sitio web, de tu marca y de tu posicionamiento. En pocas palabras, los colores influyen sobre la percepción y tienen un rol persuasivo. Para hacer frente al tema de la psicología, deberás hacerte las siguientes preguntas: ¿Qué color corresponde de mejor manera a la imagen de marca que quiero construir y al mensaje que quiero enviar? ¿Qué color debo utilizar para alcanzar el éxito de mis objetivos.
Diferentes estudios científicos nos han ayudado a comprobar la relación que tienen los colores de los productos y el deseo comprar. Al observar un color se desencadenan una serie de reacciones en el hipotálamo. Se liberan hormonas en la tiroides y generan emociones junto con un impacto en el comportamiento. Está comprobado que entre el 62% y el 90% de las compras están determinadas por los colores. Así, de esta manera, la relación entre los colores y la conversión está claramente establecida. Si bien concentrarse activamente en la psicología de los colores no es algo obligatorio durante el desarrollo web, sí debería formar parte esencial del trabajo de diseño de tu plataforma.
Existen secciones y/o lugares clave donde deberás reflexionar sobre los colores a utilizar. Entre estos mencionamos los siguientes: pop-ups, banners, bordes, zonas de títulos, fondo, imágenes hero, imágenes del encabezado, botones (en particular los call to action), entre otros. La elección de colores de estas zonas estratégicas, dependen enteramente de la audiencia a la que te dirijas. Cada imagen genera emociones diferentes y es posible generar conversiones sobre cada una de éstas.
Ejemplo de hero image de SquareSpace:
Debajo un buen ejemplo del uso de colores de L’Oréal:

En la foto del ejemplo se utilizan diferentes tonalidades del rosa, sobre un fondo violeta. Una imagen como la anterior es atractiva, especialmente para el público femenino. Simboliza belleza y sofisticación, las cuales corresponden a la empresa y a los productos de belleza que comercializan. La elección de los colores no se dio por azar. Asimismo, no es casualidad que la página de inicio de sesión de Facebook, o la página de pagos de Paypal estén basadas en tonos de azul. El azul inspira confianza.

Contraste y luminosidad
La luminosidad también juega un rol crucial para el éxito de un sitio web. Usualmente, se suele decir que las mujeres prefieren los colores dulces, sobrios, mientras que los hombres prefieren los colores más brillantes. En el ejemplo de la imagen de L’Oréal, podemos ver, en efecto, que los colores son mayormente brillantes. Los colores utilizados no servirían igual para un sitio web donde se vende ropa para niños. Igualmente, si son las mujeres las que compran ropa para sus niños, preferirían colores más brillantes en el sitio, los cuales simbolizan vitalidad, dinamismo y el vigor asociados a la infancia.
Otro elemento importante a tener en cuenta son los contrastes. Estos determinarán la legibilidad del sitio. A ningún visitante le gusta tomarse demasiado tiempo para entender el texto escrito en un botón o en cualquier elemento gráfico del sitio. Por ejemplo, un texto negro sobre un call to action predominantemente blanco pasará desapercibido.
Al momento de crear la paleta de colores de tu sitio web, deberás tener en cuenta todos los aspectos de los colores. Es decir, no solo los colores en sí, sino también sus relaciones y asociaciones. Las combinaciones de colores pueden tener un impacto importante en la accesibilidad y la usabilidad de tu sitio.
Para comprobar qué combinaciones son las mejores, la mejor técnica es simplemente ponerse en el lugar del visitante. Como tal, debes ser capaz de leer y comprender fácilmente el contenido y la estructura del sitio. En cuanto a la legibilidad, la psicología del color tiende a favorecer el naranja, el amarillo, el rojo y el azul.
La optimización de imágenes tienen un impacto importante en el rendimiento de un sitio web, específicamente en cuanto a la velocidad de carga. Una herramienta gratuita que podría servirte para medir la velocidad de tu sitio es PageSpeed Insights de Google.
Ejemplos para el uso de colores
Moz publicó recientemente un estudio donde muestra la mejora notable que tuvo un sitio de tragamonedas al cambiar un botón de color verde a amarillo. Dicho cambio aumentó la tasa de conversión en más de 180%. Les aconsejamos hacer diferentes pruebas A/B de colores para identificar los que generen el mejor rendimiento y que tengan mayor impacto en su objetivo. Debajo les mostramos dos ejemplos puntuales de la utilización de colores.
#1 El amarillo
En el mundo del marketing se dice que el amarillo refleja la serenidad. Este color puede aplicarse muy bien para aquellos negocios que comercializan juguetes o juegos para niños. En parte porque este color está asociado a la prudencia, así también a la alegría de vivir y a la inocencia.
El amarillo también es usualmente considerado como el color más enérgico. Desde una edad muy temprana solemos asociar el amarillo con el sol y, por ende, con el calor y la felicidad. Por lo tanto, los sitios web dirigidos a los niños, o a sus padres mayormente, tienden a apostar por este color. Claro que no es una regla absoluta, grandes cadenas como Toys R’ Us optaron por el azul.
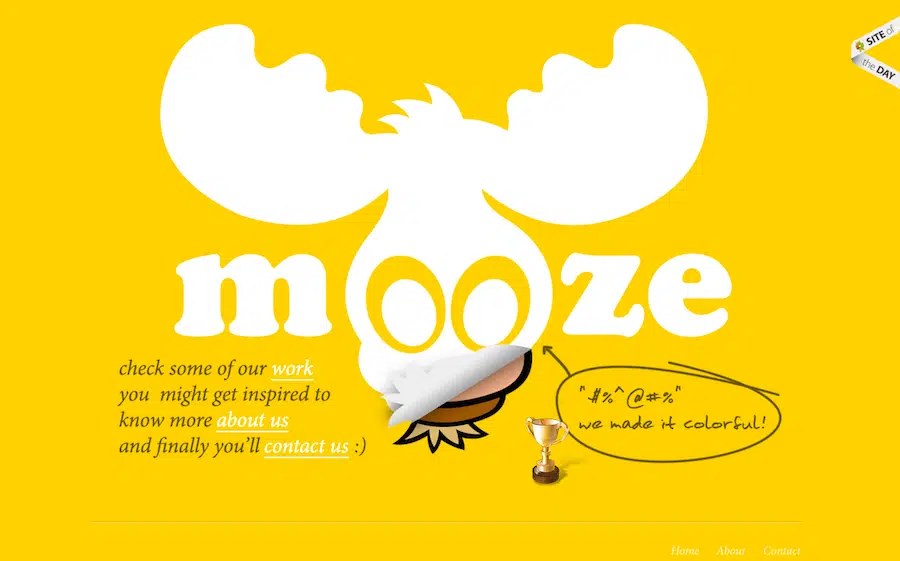
Dicho esto, es posible jugar con los matices de los colores. Por ejemplo, el amarillo oscuro sugiere antigüedad, como en los pergaminos, y podría asociarse con sabiduría o curiosidad. Debajo tenemos el ejemplo de Moozedesign, utilizando el amarillo como color predominante:

#2 El Verde
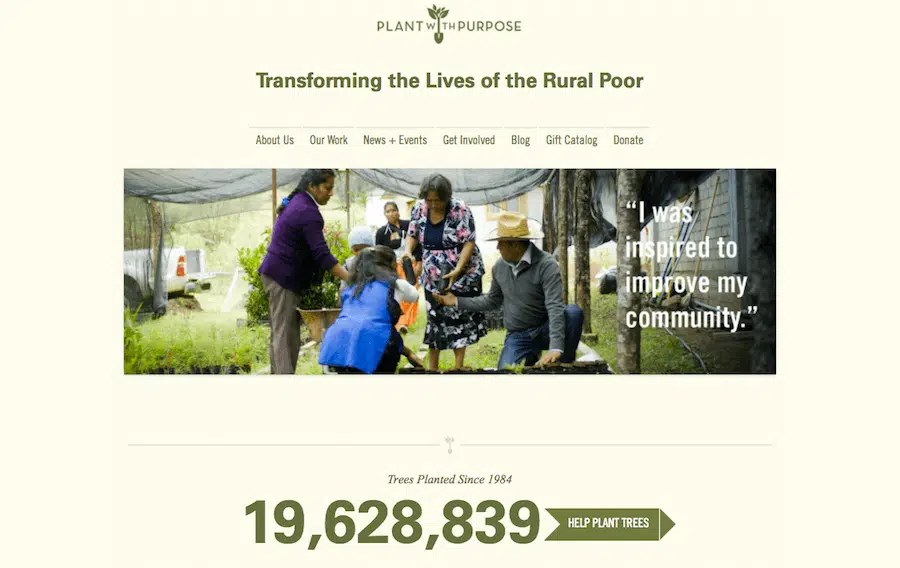
El color verde representa la paz, la tranquilidad y la naturaleza. También proporciona una sensación de calma, optimismo y hasta regeneración. Los tonos verdes oscuros están más asociados con el dinero (como el dólar norteamericano), y pueden ser utilizados con los sitios web que quieren transmitir riqueza, crecimiento y estabilidad financiera. Los tonos claros del verde están más asociados con la primavera, y pueden utilizarse en sitios que desean alcanzar relajación, frescura y honestidad. Para los sitios web que quieren proyectar una relación con el cuidado del medio ambiente, pueden elegir el verde como color predominante. Como en el ejemplo debajo del sitio Plant with Purpose:

Te invitamos a utilizar la rueda de color de Adobe para identificar los colores que corresponden a tu marca, siempre teniendo en cuenta las reglas de la psicología del color y el simbolismo asociado con cada color. Como último consejo, no olvides que el significado del color puede variar de una cultura a otra, mientras que en algunas pueden considerarse como positivas en otras podrían ser negativas. Por ejemplo, en China el blanco está asociado a la muerte, mientras que en muchos países de Latinoamérica está asociado al matrimonio y a la pureza. El violeta, considerado un color femenino en la mayoría de países, está asociado a la muerte en Brasil.
12 ejemplos de combinaciones de color
Puedes utilizar las paletas interactivas como las propuestas por Adobe más arriba, para elegir combinaciones de color que funcionen bien, pero no es tan simple. Para hacerlo más sencillo, otros prefieren copiar combinaciones ya existentes o inspirarse en ejemplos. La herramienta de diseño online Canvas, publicó un artículo muy interesante sobre este punto, donde propone 100 ejemplos de combinaciones de colores eficaces. Podrán encontrar para todos los gustos y temas. Buscamos entre todos y seleccionamos 12 para ti.
#1 Neutralidad y versatilidad

Los colores en este ejemplo, tonos de gris y café, ofrecen una gran versatilidad. Dichos colores pueden combinarse con casi cualquier otro color. Asimismo, puede ser interesante utilizar solo colores neutros como estos para tu sitio. Todo dependerá de la manera en la que apliques estos colores a tu diseño, los cuales pueden dar una impresión de alta gama y sofisticación (por ejemplo, páginas de hoteles de lujo), o también pueden inspirar sentimientos de calma y de confort.
#2 Divertido y tropical

Esta combinación de colores brindan una impresión de alegría, también de exotismo. Son ideales, por ejemplo, para el diseño de una tarjeta de invitación a una fiesta de verano, o para el diseño de un póster de evento para niños. Esta paleta de colores no tiene ambigüedades: es sinónimo de alegría y punto.
#3 Moderno y refrescante

La combinación del negro y el blanco, junto con el verde, da como resultado una paleta de colores que proporciona un sentimiento de sofisticación, sin caer en la seriedad. A diferencia de la combinación del blanco, negro y rojos (o azul), esta combinación de verde es realmente refrescante. Algunos usos y aplicaciones podrían incluir tiendas de plantas y organizaciones en pro de la naturaleza.
#4 Elegante y retro

Los matices discretos de estos colores brindan un carácter vintage a la combinación. El azul agua y el dorado estaban muy de moda en las décadas de 1950 y 1960, pero no quiere decir que esta combinación sea anticuada. Por el contrario, estos colores y en general la estética de mediados del siglo XX, han visto un resurgimiento en su popularidad en los últimos años.
#5 Azul hielo y gris
Al combinar un gris cálido con azules fríos, incluso como del color del hielo, produce un efecto dinámico interesante. Esto nos da como resultado un hermoso efecto luminoso y brillante. Esto contrasta con los azules opacos utilizados generalmente.
#6 Fresco y enérgico

La combinación entre azul neón y verde claro compensa los dos otros colores más serios, en conjunto tienen una frescura real. Este tipo de combinación suele ser adecuada para marcas de deportivas y fitness. Asimismo, es ideal para aquellos sitios que desean separar la seriedad del lado profesional y la sensación de energía y dinamismo.
#7 Refrescante y bonita

Los tonos azul turquesa y amarillo brillante, combinados con el rosa chicle, se convierten en una refrescante paleta de colores “dulces”. Si sientes que el rosa hace que la composición se vea demasiado femenina, puedes quitarlo. Suficiente con combinar los verdes y el amarillo para que sea efectiva.
#8 Mediterráneo

Cualquier que haya comido en un restaurante italiano encontrará un gran parecido con esta combinación de colores. Tienes el amarillo pasta, el rojo de la pasta de tomate y el vino. Esta combinación de colores agrega un toque de calidez a tu proyecto web. Asimismo, la incorporación de un color opaco como el crema, permite crear un contraste muy interesante con otros colores vívidos.
#9 Elegante y moderno

El negro, el gris y el blanco combinan casi con todo. Si agregas un azul cobalto se convierte en una combinación bastante neutral para la base de un diseño actual. Esta paleta de colores se puede utilizar para todo tipo de sitios, desde sitios web corporativos hasta modernos.
#10 Oscuro y atractivo

Madera oscura, cuero, libros antiguos. Los colores que encontramos en esta combinación recuerdan el ambiente de los antiguos pubs de Inglaterra. Si lo que buscas es un diseño sofisticado y ligero, puedes probar esta combinación de marrón con tonos neutros.
#11 Natural y relajante

Si tienes una marca o necesitas un diseño que enfatice el medio ambiente y lo natural, esta paleta que combina verdes y marrón tierra es una opción ideal. El brillo de estos colores contrastan con los marrones opacos utilizados.
#12 Oscuro tierra

Los paisajes desérticos están llenos de contrastes sorprendentes. Esta paleta de colores transcribe bien estos contrastes, con suaves matices sin ser aburrida.
Estos han sido los ejemplos de combinación de colores. En resumen, los colores tienen un impacto importante en el rendimiento de tu sitio web, especialmente en su conversión. No solo es importante saber la inversión que debes hacer en tu sitio web, también debes tener especial cuidado en colores que elijas, ya que deben estar estén alineados con el mensaje que deseas transmitir y con el posicionamiento, pero también tener en cuenta la combinación de los mismos.


 Webolto ES
Webolto ES
Deja una respuesta